Connect Wallet Button
The ConnectWallet prefab allows users to connect their wallet to your game.
It uses the ThirdwebManager to determine which networks to display as well as the secondary UI related to certain providers such as WalletConnect.
You can set up which wallets you want to support from the Prefab_ConnectWallet Inspector directly.
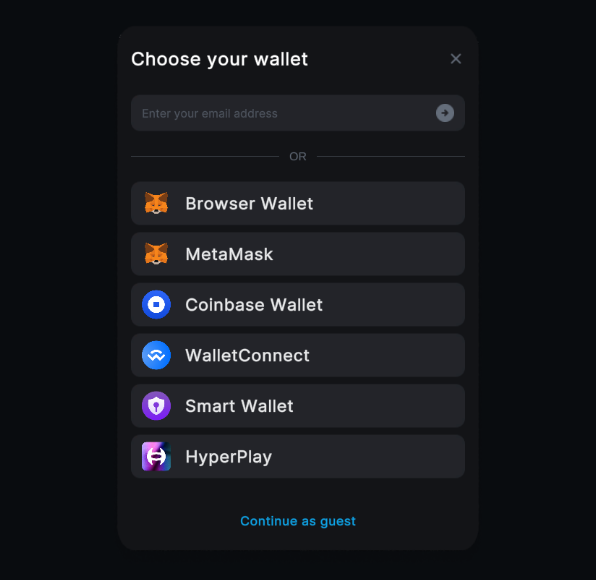
When a user clicks the button, a dropdown of supported wallets will appear. The user can then select their preferred wallet to connect to the game; once connected, the button will show the user’s balance and an option to switch networks if multiple networks are set up through the ThirdwebManager.
The prefab is located at: Assets/Thirdweb/Examples/Prefabs/Prefab_ConnectWallet.prefab.

Configuration
From the Inspector window, you can configure the options for the ConnectWallet prefab.
Supported Wallets
The list of wallets you want to support. Each wallet you provide appears as a button in the dropdown.
Supports Injected (window.ethereum), MetaMask, Coinbase, WalletConnect, MagicLink, LocalWallet, Paper, SmartWallet, HyperPlay.
Some wallet providers may not be supported on some native platforms.
Custom Callbacks
Custom logic to run whenever an event occurs on the button, including:
OnConnected: Triggered when the user connects their wallet successfully.OnDisconnected: Triggered when the user disconnects their wallet successfully.OnSwitchNetwork: Triggered when the user switches networks successfully.OnFailedConnect: Triggered when the user fails to connect their wallet.OnFailedDisconnect: Triggered when an error occurs after attempting to disconnect a wallet.OnFailedSwitchNetwork: Triggered when an error occurs after attempting to switch networks.