Usage with React SDK
thirdweb's React SDK offers 100+ hooks and UI components to build web3 apps with ease on Any EVM-compatible blockchain.
It allows you to Connect wallets, interact with smart contracts, sign messages, and utilize common standards such as tokens, NFTs, and marketplaces; all with built-in caching, RPC URLs, IPFS gateways, and more.
When you want to use a wallet with React SDK - Instead of importing the wallet from @thirdweb-dev/wallets , you need to import its “wallet configurator” function from the @thirdweb-dev/react package.
This wallet configurator function contains additional metadata and UI for connecting the wallet which is shown in the ConnectWallet component's Modal.
You can find the list of all wallet configurators for React SDK here
You can connect to a wallet in two ways:
- using ConnectWallet component for a prebuilt solution with UI
- using useConnect hook to build a custom solution
1. Using ConnectWallet
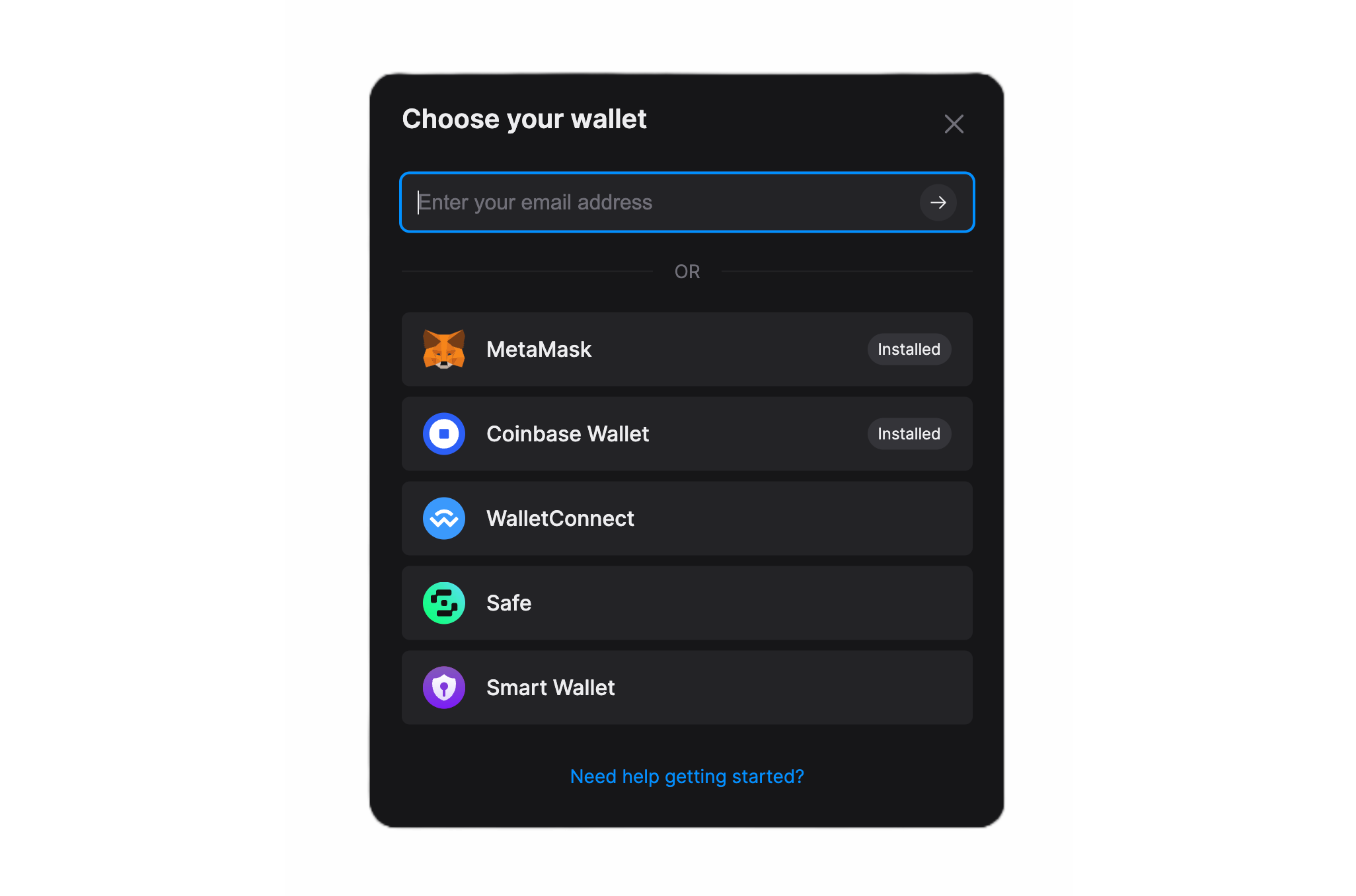
ConnectWallet component allows you to connect to wallets that are specified in ThirdwebProvider
Clicking on the ConnectWallet button shows wallets in a Modal and shows wallet-specific UI for connecting the wallet when it is selected (This UI is defined in the wallet configurator itself, not in ConnectWallet component)

Example
import {
ThirdwebProvider,
metamaskWallet,
coinbaseWallet,
walletConnect,
} from "@thirdweb-dev/react";
// provide supported wallets to ThirdwebProvider
function MyApp() {
return (
<ThirdwebProvider
supportedWallets={[
metamaskWallet(),
coinbaseWallet(),
walletConnect({
projectId: "YOUR_PROJECT_ID",
}),
]}
clientId="your-client-id"
>
<App />
</ThirdwebProvider>
);
}
import { ConnectWallet } from "@thirdweb-dev/react";
// render ConnectWallet button wherever you want
function App() {
return (
<div>
<ConnectWallet />
</div>
);
}
2. Using useConnect hook
useConnect hook allows you to programmatically connect to the wallet. You will need to build your own UI for connecting the wallet.
import { useConnect, metamaskWallet } from "@thirdweb-dev/react";
const metamask = metamaskWallet();
function App() {
const connect = useConnect();
return (
<button
onClick={async () => {
const wallet = await connect(metamask, connectOptions);
console.log("connected to ", wallet);
}}
>
Connect to MetaMask
</button>
);
}
3. Using ThirdwebSDKProvider
ThirdwebSDKProvider is a lower level provider that accepts an arbitrary wallet and only handles contract interaction. This means you can use the Wallet SDK to programmatically connect to any wallet, and pass the connected wallet to this provider to execute transactions from the connected wallet.
import { ThirdwebSDKProvider } from "@thirdweb-dev/react";
import { LocalWallet } from "@thirdweb-dev/wallets";
import { Goerli } from "@thirdweb-dev/chains";
import { Signer } from "ethers";
function MyComponent() {
const [signer, setSigner] = useState<Signer | null>(null);
// in this example we just generate a random wallet
useEffect(() => {
const generateWallet = async () => {
const localWallet = new LocalWallet({
chain: Goerli,
});
localWallet.generate();
localWallet.connect();
setSigner(await localWallet.getSigner());
};
generateWallet();
}, []);
// The provider will handle maintaining the connected wallet
// calling contracts from within the provider with the regular hooks
// will execute on behalf of the provided wallet signer
return (
<ThirdwebSDKProvider
activeChain={Goerli}
signer={signer}
clientId="your-client-id"
>
<App />
</ThirdwebSDKProvider>
);
}
If you are building your own wallet and want to use it with React SDK you will need to create a wallet configurator as mentioned in Build a wallet guide where you can define a custom UI for connecting your wallet that will be shown in the ConnectWallet modal
